Содержание
Введение в CSS
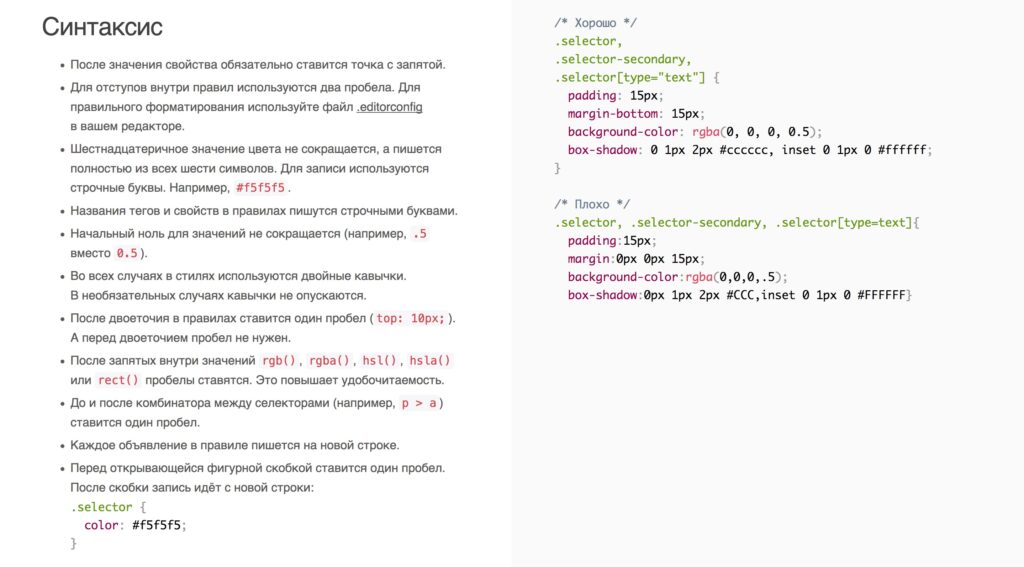
Синтаксис CSS
селектор {
свойство: значение;
свойство: значение;
свойство: значение;
…
}
/* А я комментарий! */Селекторы
p {…} /* по тегу */
.title {…} /* по классу */
p.warning {…} /* тег с классом */
#promo {…} /* по id */
h1#chapter1 {…} /* тег с id */
.title a {…} /* тег внутри тега с классом */
.title .bage {…} /* класс внутри тега с классом */Псевдоклассы
- Усиливают обычные селекторы
- Позволяют выбирать элементы с учётом
- состояния
- расположения относительно других элементов
:link :hover :active :focus :visited
:root :first-child :last-child :nth-child()
:valid :invalid :required :optional :checked :disabled :enabled
/* Ссылки в фокусе */
a:focus {}
/* Каждый второй элемент списка */
li:nth-child(2n) {}
/* Обязательные поля ввода */
input:required {}
/* Отключенные кнопки */
button:disabled {}Псевдоэлементы
- Создают виртуальные теги
- Позволяют стилизовать их
::after ::before ::first-letter ::first-line
CSS-свойства
position top left z-index display width height margin padding font-family font-style line-height color text-decoration text-transform float clear background box-shadow text-shadow /* И очень много других */
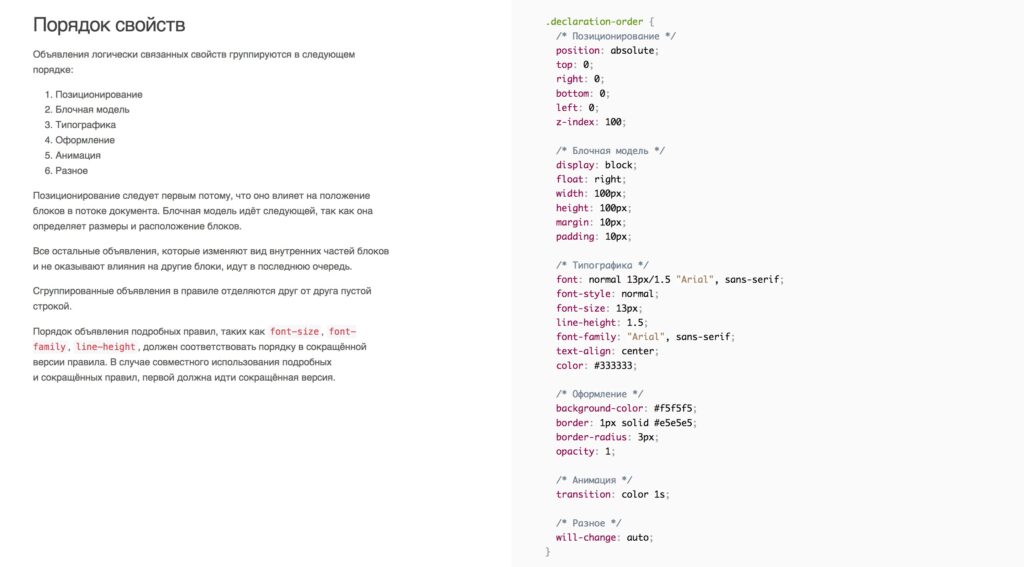
Классификация свойств
- Позиционирование
- Блочная модель (размеры и отступы) и поток
- Оформление текста
- Декоративные эффекты (фоны, тени и так далее)
- Анимация и динамические эффекты
- Разное
Каскадность
- К одному и тому же элементу может примениться несколько CSS-правил.
- В этом случае свойства правил комбинируются.
- Свойства элемента можно комбинировать и явно с помощью множественных
классов.
Конфликт свойств
- Когда в разных CSS-правилах есть разные свойства, то они конфликтуют
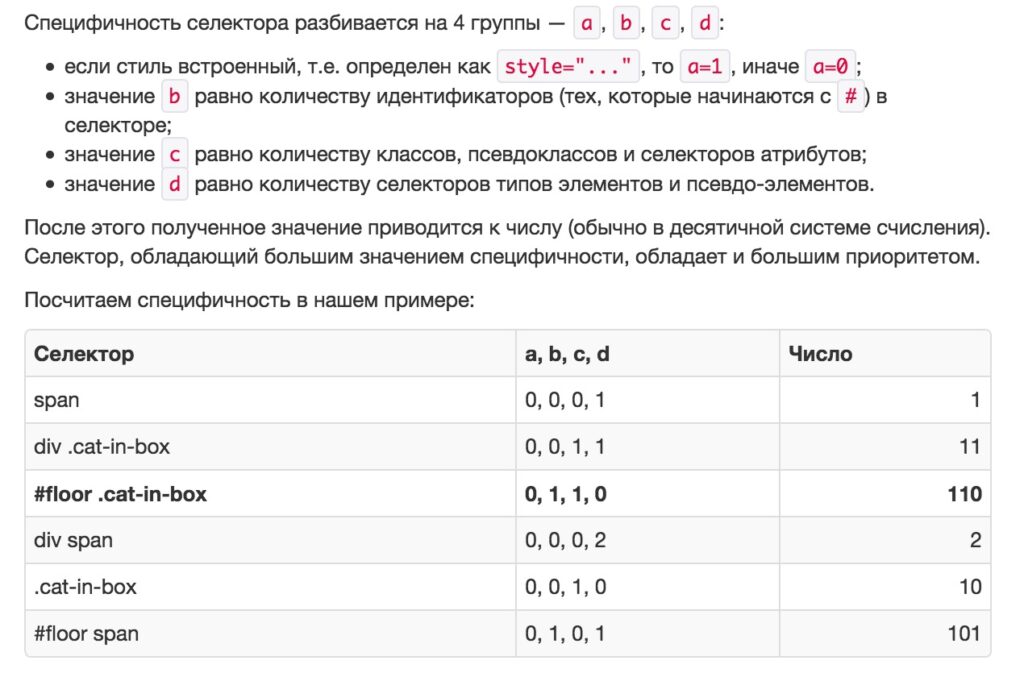
Специфичность и приоритеты
- Чтобы понять, кто кого переопределит используют понятия специфичности и
приоритетов.
Чем специфичнее правило, тем оно сильнее.
Селектор по id самый сильный, потому что на странице должен быть только один элемент с таким id. Поэтому селектор по id не рекомендуется использовать, так как его очень тяжело переопределять каждый раз.
- Специфичность определяется по селектору.
- Если она одинаковая, то побеждает то правило, которое расположено ниже в коде.
- Чем проще селекторы, тем меньше проблем с расчётом специфичности.

Типы значений
- Абсолютные
width: 1000px; font-size: 16px; - Относительные
width: 50%; /* От ширины родителя */
width: 100vw; /* От ширины вьюпорта */
height: 100vh; /* От высоты вьюпорта */
font-size: 2em; /* От размера шрифта родителя */
font-size: 2rem; /* От размера шрифта body */ - Ключевые слова
text-transform: uppercase;
text-align: center;
display: block;
color: red; - Цвета
color: #f00; /* #f 0 0 */
color: #ff0000; /* #ff 00 00 */
color: rgb(255, 0, 0);
color: rgba(255, 0, 0, 0.5);
color: hsl(0, 100%, 50%);
color: hsla(0, 100%, 50%, 0.5);
- Функции
/* Получает содержимое атрибута */
content: attr(href);
/* Любые расчёты */
width: calc(100% — 100px);
/* Линейный градиент */
background-image:
linear-gradient(45deg, yellow, green); - Произвольные строки
font-family: «Times New Roman», serif;
content: «Привет!»;
CSS-директивы
- Специальные инструкции, которые начинаются с @
@font-face {
font-family: "Open Sans";
src:
url("OpenSans-Regular.woff2") format("woff2"),
url("OpenSans-Regular.woff") format("woff");
}
@media (max-width: 600px) {
.sidebar {
display: none;
}
}Стили кодирования
Кодгайды
Оформление CSS

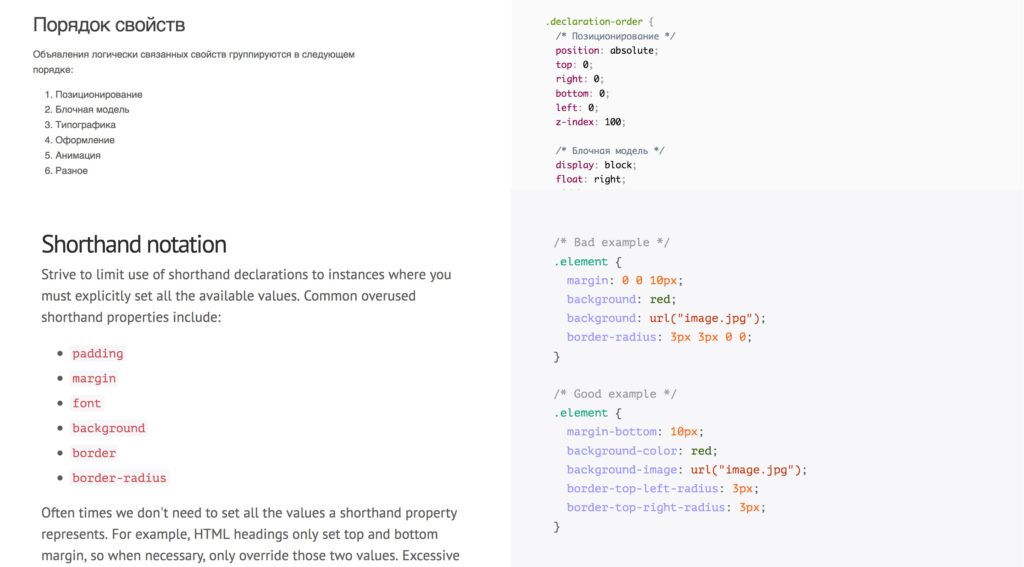
Порядок CSS-свойств

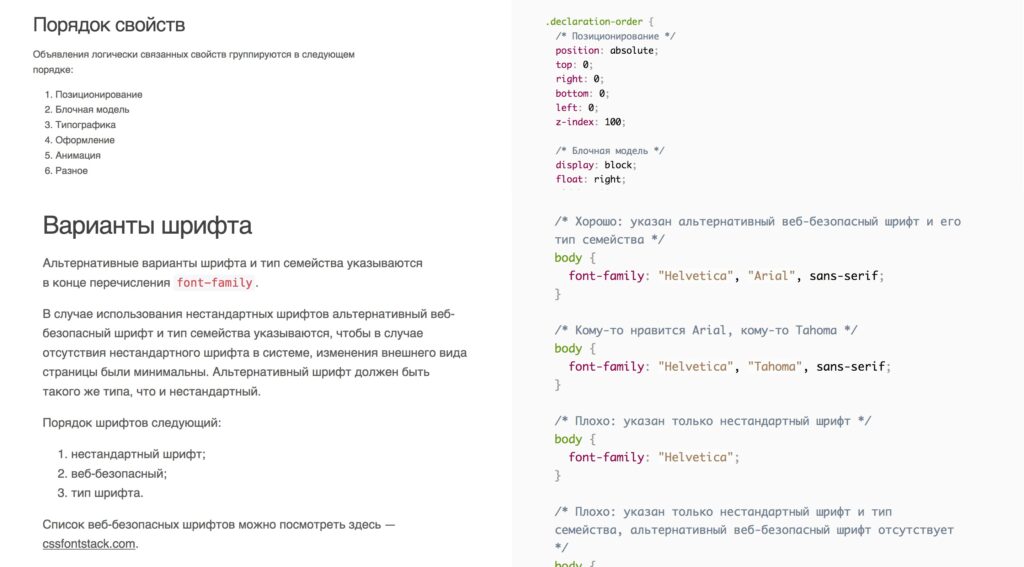
Описание шрифтов

Нет сокращённой записи свойств!

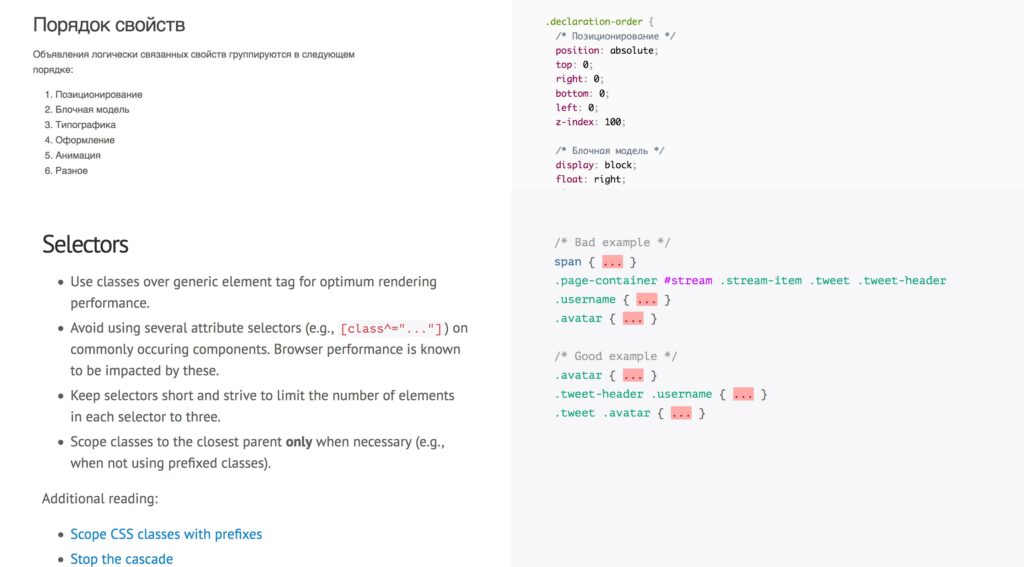
Оптимальные селекторы

Разумный каскад
Базовая стилизация
Базовая стилизация*
- Нормализация
- Нестандартные шрифты
- Преобладающие текстовые стили страницы
- Текстовые параметры, фоны, состояния элементов при взаимодействии
Правила стилизации
- Не задавать глобальные стили для тегов*
- Контролировать стили по умолчанию для всех элементов в разметке
Нормализация стилей
Normalize.css — это небольшой CSS-файл, который обеспечивает для HTML-
элементов лучшую кроссбраузерность в стилях по умолчанию.
Статья О Normalize.css
Сайт проекта:
http://necolas.github.io/normalize.css
Цели normalize.css:
- сохранять полезные настройки браузера, а не стирать их;
- нормализовать стили для широкого круга HTML-элементов;
- корректировать ошибки и основные несоответствия браузера;
- совершенствовать юзабилити незаметными улучшениями;
- объяснять код, используя комментарии и детальную документацию.
Выводы
- Одинаковое отображение сайта в разных браузерах не является целью
нормализатора - Контроль и переопределение стилей по умолчанию — задача верстальщика, а не нормализатора
- Использовать ли нормализатор или его фрагменты?
Да! - Использовать ли сброс?
Нет! (в 99% случаев)
Подключение нестандартных шрифтов
Алгоритм работы со шрифтом
- Проверяем, стандартный ли шрифт
- Если нестандартный, ищем на внешних сервисах
- Если нашли, подключаем из сервиса*
- Если не нашли, конвертируем в веб-формат
- Подключаем локально
В заключение
- Основной формат — woff2
- Чем меньше нестандартных шрифтов и их вариаций, тем лучше
- Иногда лучше вставить надпись картинкой, чем вставлять шрифт
- Каждая градация жирности — отдельный подключаемый шрифт
- Не полагайтесь на возможности браузера (жирность, наклонное начертание)
Абсолютные или относительные?
px или rem?
Три типа задач:
- Вёрстка без дизайна
- Вёрстка по дизайну
- Вёрстка по дизайну со специальными возможностями для слабовидящих
Вёрстка без дизайна
- Использовать можно и px, и rem (и em)
- rem позволит сделать содержание более удобным для чтения в разных условиях
Вёрстка по дизайну
- Есть дизайн — есть требование соответствия макету
- Использовать нужно px
- Использовать rem не нужно:
- усложняется разработка
- поддержка становится дороже
- фиксация размера шрифта обесценивает rem
Вёрстка по дизайну со спецвозможностями
- Использование rem предпочтительнее px
Полезные ссылки
Работа с веб-шрифтами
- Подключение нестандартных шрифтов. Часть первая
- Подключение нестандартных шрифтов. Часть вторая
- Оптимизация шрифтов
Normalize.css
HTML Шорты
Спецификация в CSS