Содержание
Стек технологий проекта: Vue, Vuex, Element UI, Jest, Cypress, Typescript.
- Vue (произносится /vjuː/, примерно как view) — это прогрессивный фреймворк для создания пользовательских интерфейсов. В отличие от фреймворков-монолитов, Vue создан пригодным для постепенного внедрения. Его ядро в первую очередь решает задачи уровня представления (view), что упрощает интеграцию с другими библиотеками и существующими проектами. С другой стороны, Vue полностью подходит и для создания сложных одностраничных приложений (SPA, Single-Page Applications), если использовать его совместно с современными инструментами и дополнительными библиотеками.
- TypeScript — язык программирования, представленный Microsoft в 2012 году и позиционируемый как средство разработки веб-приложений, расширяющее возможности JavaScript.
- CLI — Интерфейс командной строки (англ. Command line interface, CLI) — разновидность текстового интерфейса (TUI) между человеком и компьютером, в котором инструкции компьютеру даются, в основном, путём ввода с клавиатуры текстовых строк
- Node или Node.js — программная платформа, основанная на движке V8 (транслирующем JavaScript в машинный код), превращающая JavaScript из узкоспециализированного языка в язык общего назначения. Node.js добавляет JavaScript возможность взаимодействовать с устройствами ввода-вывода через свой API (написанный на C++), подключать другие внешние библиотеки, написанные на разных языках, обеспечивая вызовы к ним из JavaScript-кода. Node.js применяется преимущественно на сервере, выполняя роль веб-сервера, но есть возможность разрабатывать на Node.js и десктопные оконные приложения (при помощи NW.js, AppJS или Electron для Linux, Windows и macOS).
Рекомендуемые ресурсы:
Подготовительные работы
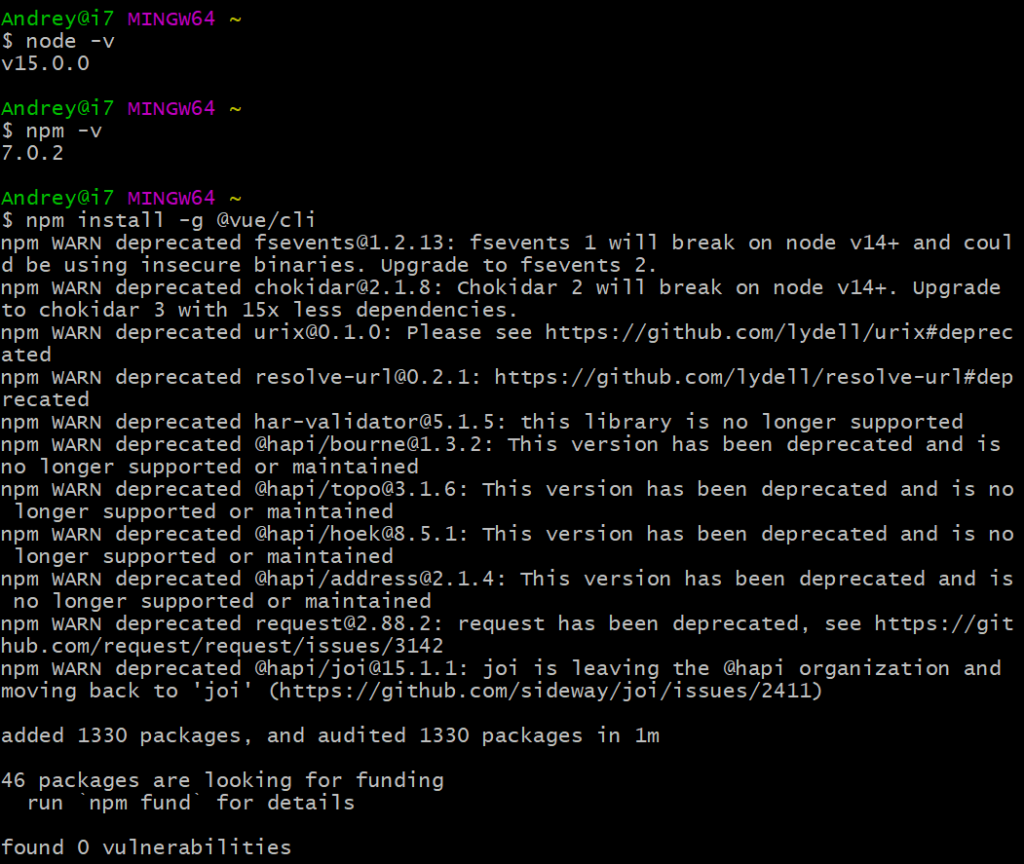
Перед установкой VUE CLi убедитесь в наличии установленного Node.js.
Установка node.js https://nodejs.org/en/download/current/
Установка VUE CLI https://cli.vuejs.org/
npm install -g @vue/cli

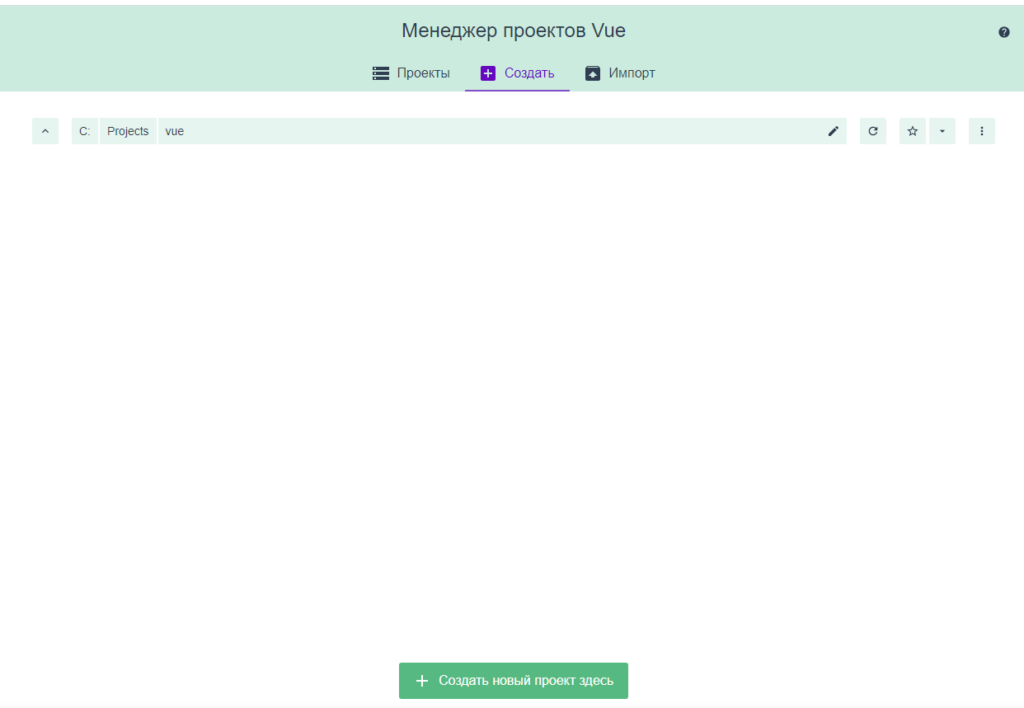
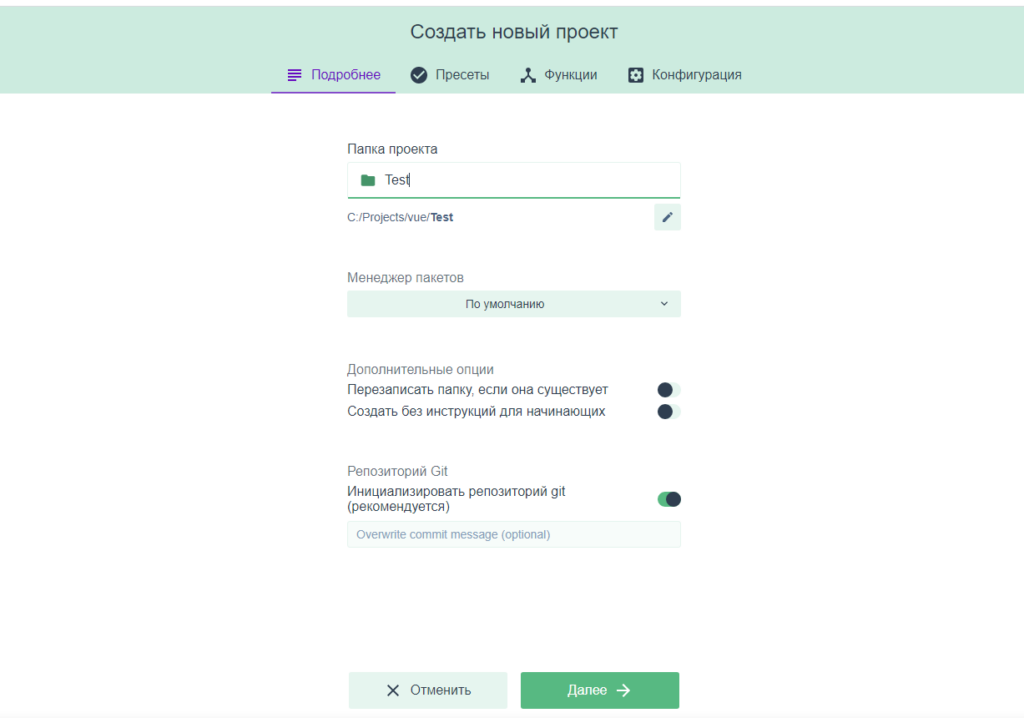
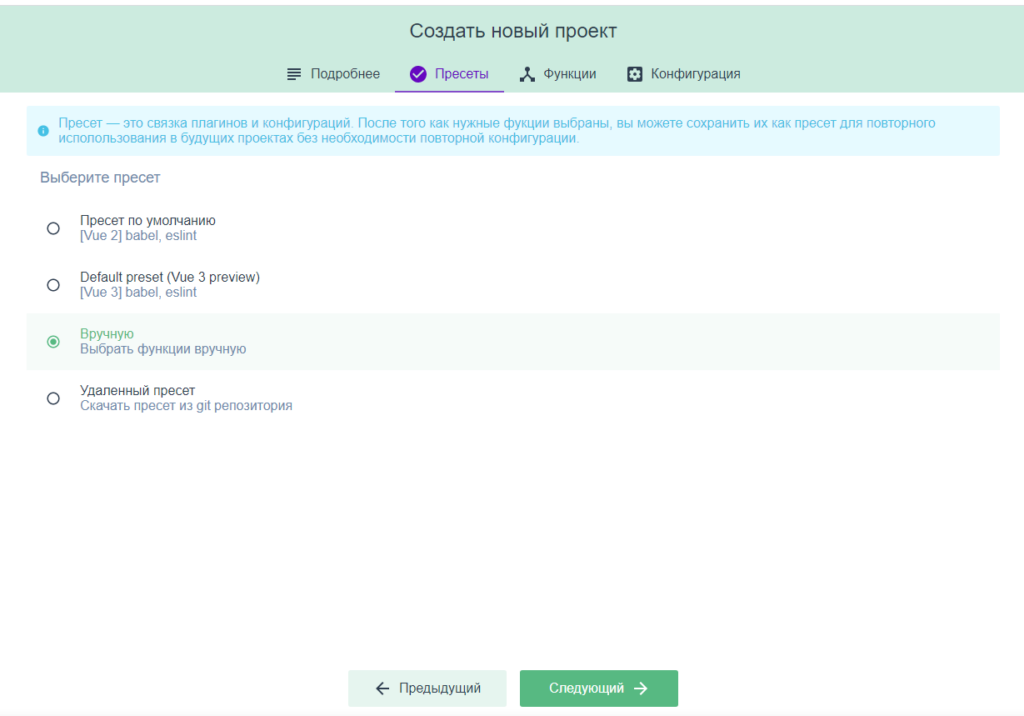
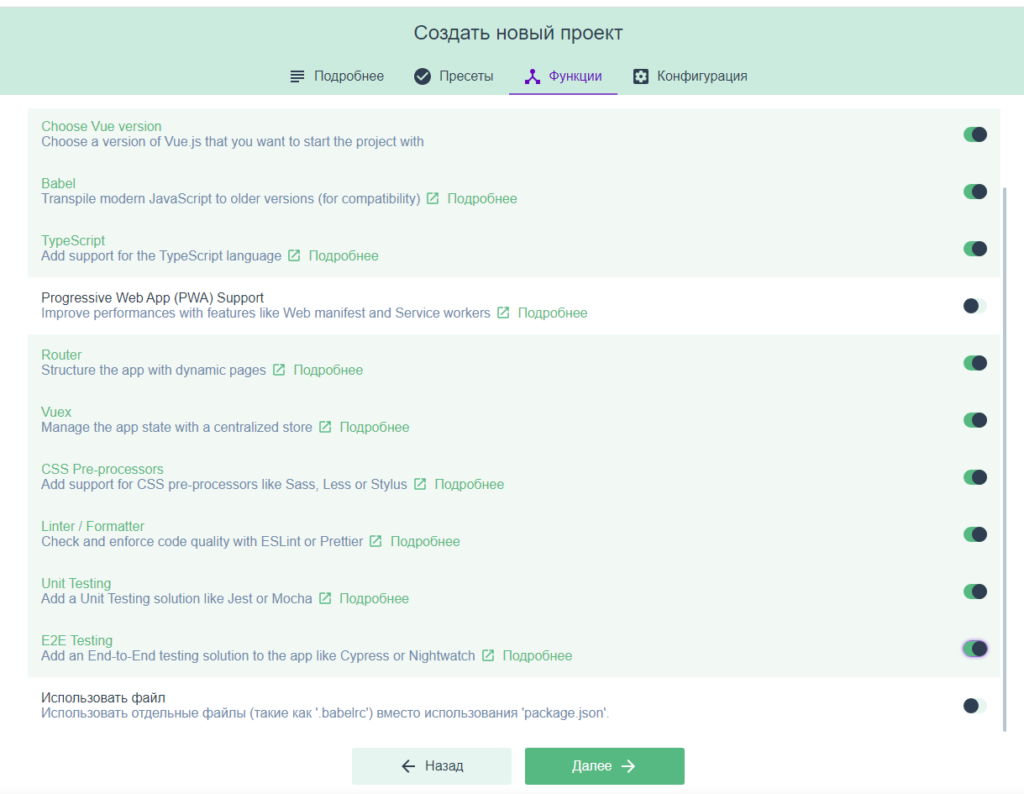
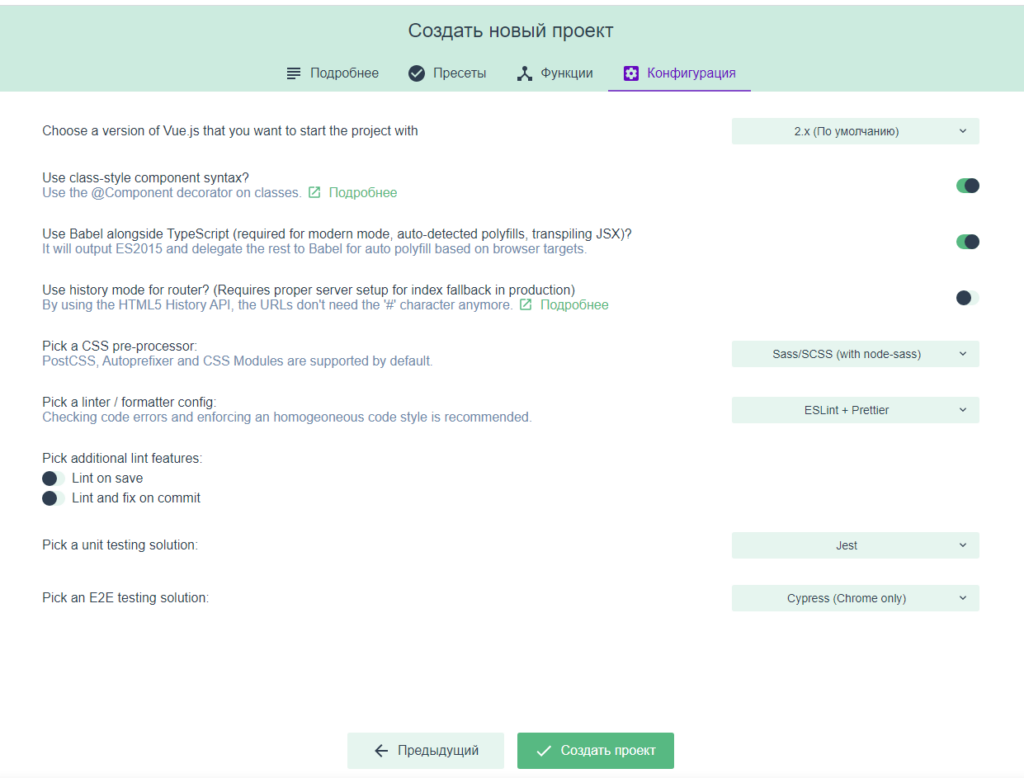
Создание проекта
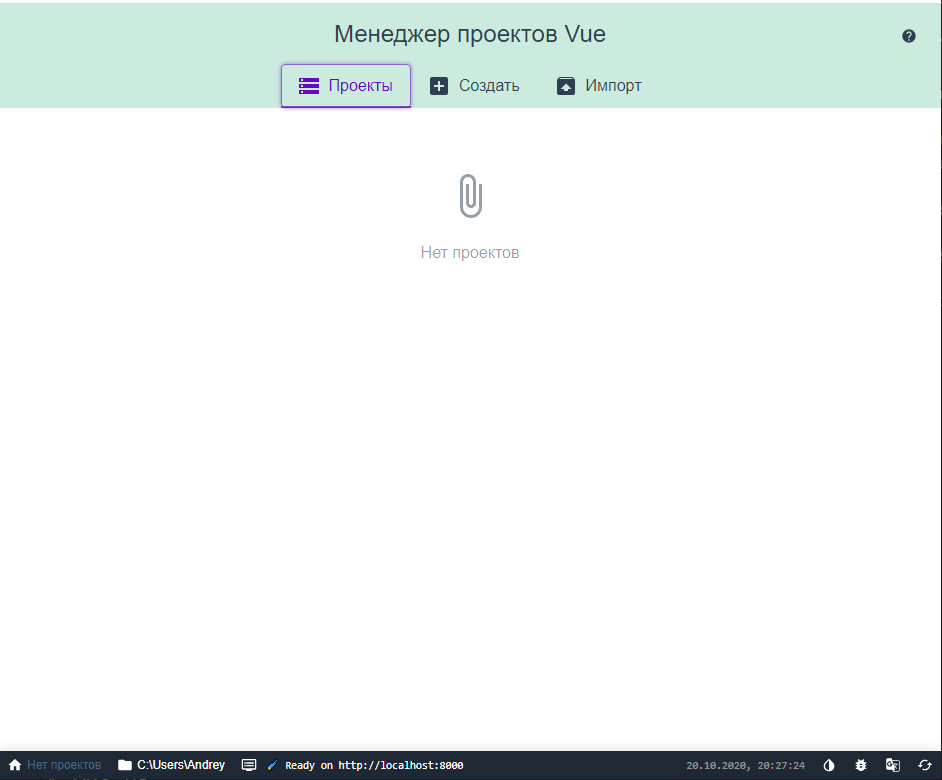
vue ui
Плагины в проект добавлять через VUE CLi для избегания ошибок подключения.
$ vue ui
? Starting GUI…
? Ready on http://localhost:8000







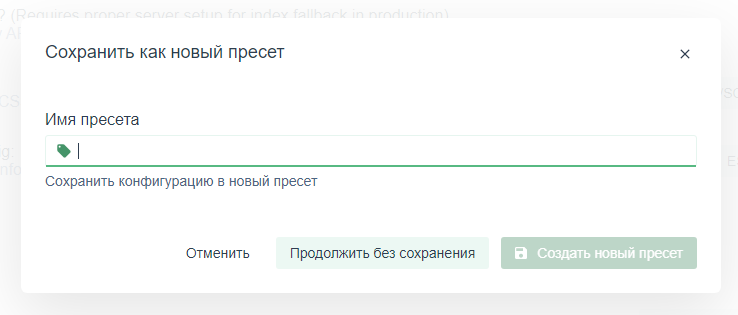
Проект создается некоторое время в заданной каталоге.
Наш проект успешно создан!
Устанавливаем плагин vue-cli-plugin-element 1.0.1
Слева в плагинах переходим по ссылке добавить, в строке поиска вводим
vue-cli-plugin-element 1.0.1
Выбираем его в списке и нажимаем на кнопку, добавляя его в проект.
В настройках оставляем дефолтную тему, не меняем настройки в следующем экране и Завершаем установку.
Описание
https://element.eleme.io/#/en-US
Запускаем тестовый проект
npm run serve