Содержание
Введение в DOM
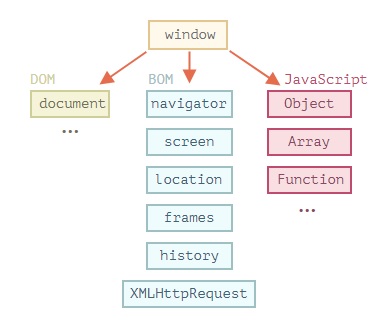
Браузерное окружение, спецификации

BOM. Browser Object Model. BOM-объекты: navigator, screen, location, frames
- location — объект для работы с адресной строкой (адрес страницы, дополнительные параметры в URL);
- navigator — объект для работы с браузером (название, версия, операционная система, текущее местоположение);
- history — объект для навигации и сохранения состояний (перемещение по разделам сайта, кнопки вперёд, назад);
- screen — информация о дисплее (размеры экрана, разрешение);
- frames — коллекция со всеми окнами в текущей странице (всё window).
DOM. Document Object Model.
Объектная модель документа — это независимый от платформы и языка интерфейс, который позволяет программам и скриптам динамически обращаться и изменять содержимое, структуру и стили документа. Также это представление документа в виде иерархичного дерева узлов (элементов).
В терминах DOM каждый тег — это узел node). Просто текст тоже представлен узлом (node с типом “текстовый”)
DOM. Доступ к DOM.
Методы для работы с DOM содержатся в глобальном объекте document.
Document содержит все узлы DOM и функции для работы с ними.
document.documentElement - ссылка на узел html document.body - ссылка на узел body document.head - ссылка на узел head
Если скрипт подключен до body, то document.body будет равен null. Это справедливо для любого другого тега — если скрипт пытается получить доступ к элементу, который объявлен ниже по коду, результатом будет null.
previousSibling, nextSibling — свойства, позволяющие получить предыдущий и следующий элементы (в том числе, текст и комментарии).
previousElementSibling, nextElementSibling — предыдущий и следующий html узел (элемент)
parentNode — свойство, содержащее ссылку на непосредственного родителя элемента.
parentElement — содержит ссылку на непосредственного родителя (html элемент).
childNodes — дочерние узлы (дети, непосредственно лежат в данном узле). К дочерним узлам также относятся текст, комментарии, переносы строки и другие символы.
children — дочерние html узлы (элементы).
firstChild, lastChild — первый и последний дочерние узлы (это может быть текст, комментарий и т.д.)
Все эти свойства позволяют прочитать значение, но не поменять его.
firstElementChild, lastElementChild, — первый и последний html узлы.
DOM. Коллекции.
getElementsByTagName возвращает коллекцию элементов, которые соответствуют имени тега. Коллекция живая, то есть все изменения в html будут отображены и в коллекции (в отличие, например, от childNodes).
document.getElementsByTagName('div');
// [...] вернет коллекцию со всеми дивами на странице
document.getElementsByTagName('*');
// звёздочка означает любой тег - вернутся все элементы на странице
var firstElement = document.body.firstElementChild,
// получили 1й элемент
paragraphs = firstElement.getElementsByTagName('p');
// получили все параграфы p внутри первого элементаgetElementsByClassName возвращает коллекцию элементов, которые соответствуют имени класса (атрибут тега class). Коллекция живая.
<div class=”test”></div>
<div></div>
<p class=”test”></p>
document.getElementsByClassName('test');
// [div, p] вернет коллекцию со всеми элементами, у которых class=”test”
document.body.firstElementChild.getElementsByClassName('test');
// вернёт элементы с классом “test” внутри первого дочернего элемента bodyquerySelectorAll(‘selector’) — возвращает коллекцию узлов, соответствующих селектору, переданному в метод. Селектор имеет такое же правило написания, как и селекторы CSS. Возвращает снимок узлов (то есть коллекция не живая).
document.querySelectorAll('div');
// вернет все дивы на странице
document.querySelectorAll('a.link');
// вернет все ссылки с классом link
document.querySelectorAll('p span');
// вернет все спаны внутри параграфов
document.body.lastElementChild.querySelectorAll('p');
// вернет все параграфы внутри последнего дочернего элемента body
document.links - вернет коллекцию всех ссылок или элементов area на странице.
document.forms - вернет коллекцию всех форм на страницеDOM. Доступ к элементу.
getElementById< — возвращает один элемент с заданным id. Подразумевается, что элемент с определенным id присутствует в единственном экземпляре на странице.
Метод getElementById может быть вызван только на document.
<a href=”#” id=”unic-link”>Click me</a>
document.getElementById<('unic-link');
// вернет элемент с id=unic-link
querySelector - возвращает первый элемент, который соответствует переданному селектору (как querySelectorAll).
document.querySelector('p');
// вернет первый параграфDOM. Соответствие селектору
element.matches(‘selector’) — проверяет, соответствует ли элемент данному селектору.
<div class="one">One</div>
<div class="box">Two</div>
<div>Three</div>
var divs = document.getElementsByTagName('div');
for (var index = 0, max = divs.length; index < max; index++) {
if (divs[index].matches('box')) {
console.log(divs[index]);
}
// выведет в консоль все дивы с классом boxDOM. Поиск родителя
element.closest(‘selector’) — ищет предка (родителя) в соответствии с переданным селектором. Синтаксис селектора аналогичен CSS. В случае совпадения вернет элемент, если ничего не найдено — null.
<div>
<p>
Other Text
<span class="mark">info</span>
</p>
</div>
document.querySelector('.mark').closest('div');
// найдёт первый элемент с классом mark и получит ближайший обрамляющий тег div
Основы. Манипуляция элементами и атрибуты.
Свойства элементов
Node — в представлении JavaScript обычный объект, но определенного типа.
Так как node это обычный объект, у него есть свои свойства и методы. Расширенные список свойств и методов здесь . Самое полное описание — в официальной спецификации.
nodeType — тип узла, содержит числовое значение (только для чтения):
1 — element node
3 — text node
8 — comment node
var paragraph = document.querySelector(‘p’);
paragraph.nodeType; // 1
tagName — содержит имя тега в верхнем регистре
nodeName — содержит имя узлa (для тегов — с большой буквы)
Эти свойства только для чтения, изменить их нельзя.
<p>Text</p> var paragraph = document.querySelector('p'); paragraph.tagName ; // 'P' paragraph.nodeName ; // 'P' paragraph.firstChild.tagName; // undefined так как текст это не тег paragraph.firstChild.nodeName; // "#text"
innerHTML — содержит html текст внутри данного элемента-узла. Это свойство можно менять (изменения произойдут сразу и на странице). Даже если вы делаете добавление к innerHTML
el.innerHTML += ‘content’,
внутреннее содержимое элемента стирается и создается заново.
<h1>Title with <mark>info</mark></h1> var title = document.querySelector('h1'); title.innerHTML; // “Title with <mark>info</mark>” title.innerHTML = 'New title'; <h1>New title</h1>
outerHTML — содержит html текст внутри данного узла (можно менять).
<h1>Title with <mark>info</mark></h1> var title = document.querySelector('h1'); title.outerHTML; // “<h1>Title with <mark>info</mark></h1>” title.outerHTML = '<h2>New title</h2>'; <h2>New title</h2> title.outerHTML; // “<h1>Title with <mark>info</mark></h1>”
title по-прежнему ссылается на первоначальный элемент, хотя в html и визуально содержится новый
data — содержит содержимое узлов для НЕ-элементов (комментарии, текст). Доступно для записи.
<h1>Title with <mark>info</mark></h1> var title = document.querySelector(‘h1’); title.data; // undefined так как title - это узел-элемент (HTMLHeadingElement) title.firstChild.data; // ‘Title with ’; title.firstChild.data = 'New text '; <h1>New text <mark>info</mark></h1>
textContent — содержит текстовое содержимое узлов без тегов. Доступно для записи.
<h1>Title with <mark>info</mark></h1> var title = document.querySelector(‘h1’); title.textContent; // “Title with info” title.textContent = ‘New text’; <h1>New text</h1>
Полезные ссылки
- Браузерное окружение, спецификации
- BOM-объекты: navigator, screen, location, frames
- DOM-дерево
- Что такое Объектная Модель Документа (DOM)?